Blogs / Latest Blogs / How to Imp...

How to Improve SEO with Server-Side Rendering in a Vite React Application? 🚀
Ankit Jangir
20 Jan 2025 • 2 mins read
In today's web development landscape, ensuring that your application is SEO-friendly is crucial. One effective way to enhance SEO is by implementing server-side rendering (SSR) for the <head> part of your application. This blog post will guide you through setting up SSR using Express.js in an existing Vite React application.
The Challenge 😓
We encountered a significant challenge: our Vite-based React application was not performing well in terms of SEO and social media link previews. This was because client-side rendering (CSR) delayed the rendering of meta tags, which search engines and social media platforms rely on to index and display our content correctly. This led to:
• Poor SEO: Search engines were not indexing our content properly.
• Incorrect Link Previews: Shared links were not displaying the correct meta information, leading to a poor user experience.

Why Not react-helmet-async ? 🤔
Initially, we considered using libraries like react-helmet-async to manage meta tags in our React application. However, we quickly realised that this library only add meta data to the DOM after the page has loaded. This means that search engines and social media platforms, which often rely on the initial HTML response, wouldn't see these meta tags. Therefore, react-helmet-async alone wouldn't help us achieve SSR.
Exploring Alternatives
Next.js :
Next.js is often the go-to solution for SSR in React applications due to its built-in support for server-side rendering and static site generation. However, switching our existing Vite-based project to Next.js would have been a lengthy and complex process. It would involve:
1) Rewriting Configuration: Migrating Vite-specific configurations to Next.js.
2) Refactoring Code: Adapting our existing codebase to fit Next.js conventions and structure.
Prerender.io :
Another option we considered was Prerender.io, a service that provides server-side rendering for JavaScript applications. However, Prerender.io comes with a cost, which might not be feasible for all projects.
Our Solution: SSR with Express.js
Given these considerations, we decided to implement SSR for the <head> tag in Vite using Express.js. This approach allowed us to keep our existing Vite setup while improving SEO and link previews without extra costs.
1) Installing below dependencies
The dotenv package loads environment variables from a .env file into process.env. And express is a minimal and flexible Node.js web application framework.

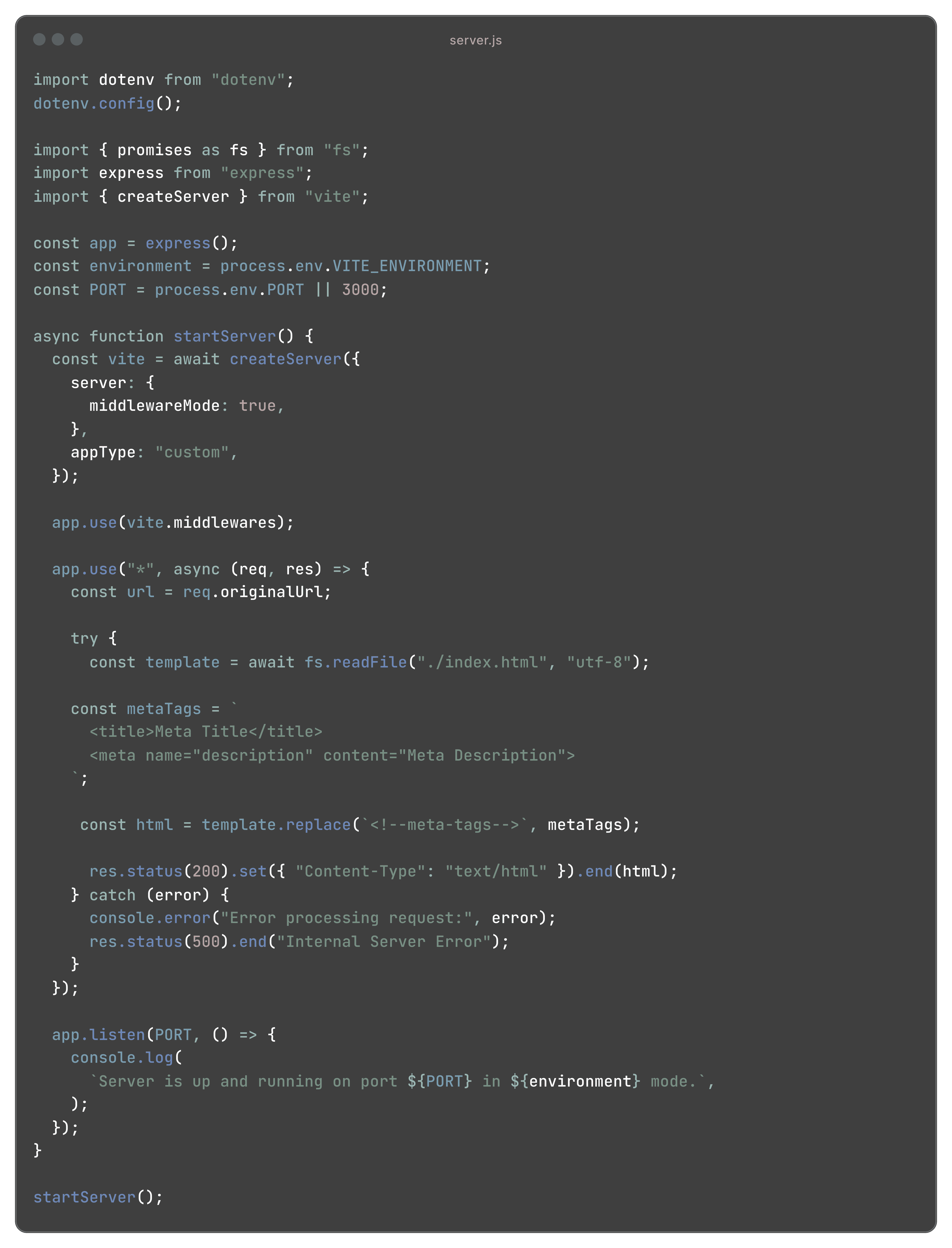
2) Setup Express Server
Create an server.js file and set up the Express server with Vite middleware. Also you need to add <!--meta-tags--> comment in your index.html file in head section. We'll going to replace this comment with our meta tags template.

This Node.js code sets up a web server using Express and Vite. It uses environment variables for configuration and initializes the server. The server handles all requests by reading an index.html file, replacing <!--meta-tags--> with actual meta tags for SEO, and serving the updated HTML to the client. With this setup, you will see that <!--meta-tags--> is replaced with your meta tags in the page source.
However, there is one problem: the meta tags are same for all the URLs. We need to handle the meta data based on the URL. To handle this situation we'll create two more files, html-template.js and seoData.js.
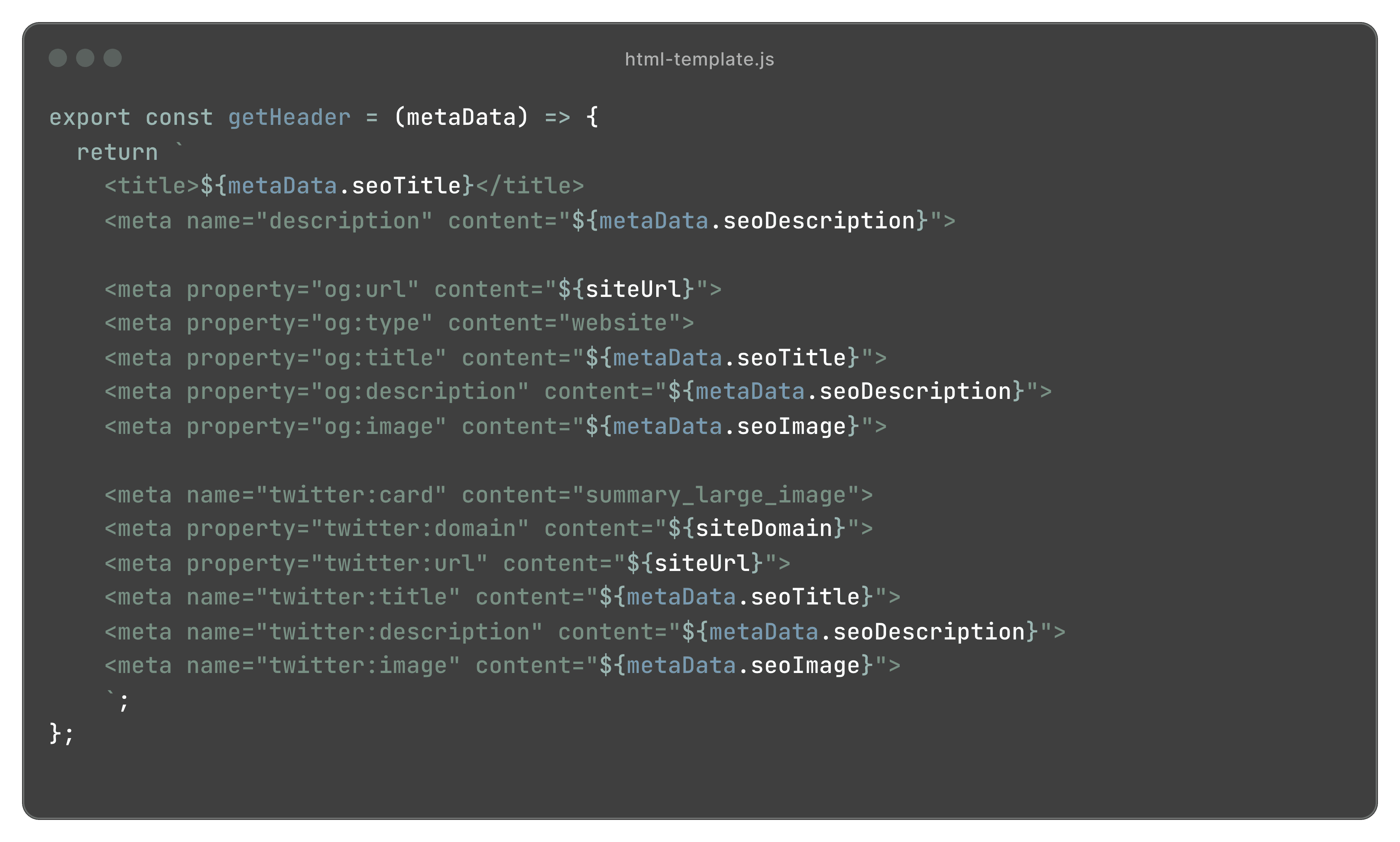
3) Generate HTML Header
This code defines a function getHeader that takes metaData as an argument and returns a string containing HTML meta tags. These meta tags include:
• The title and description for the page.
• Open Graph meta tags (og:*) for social media sharing, specifying the URL, type, title, description, and image.
• Twitter-specific meta tags, including the card type, domain, URL, title, description, and image.
These tags enhance SEO and social media sharing capabilities for the webpage.

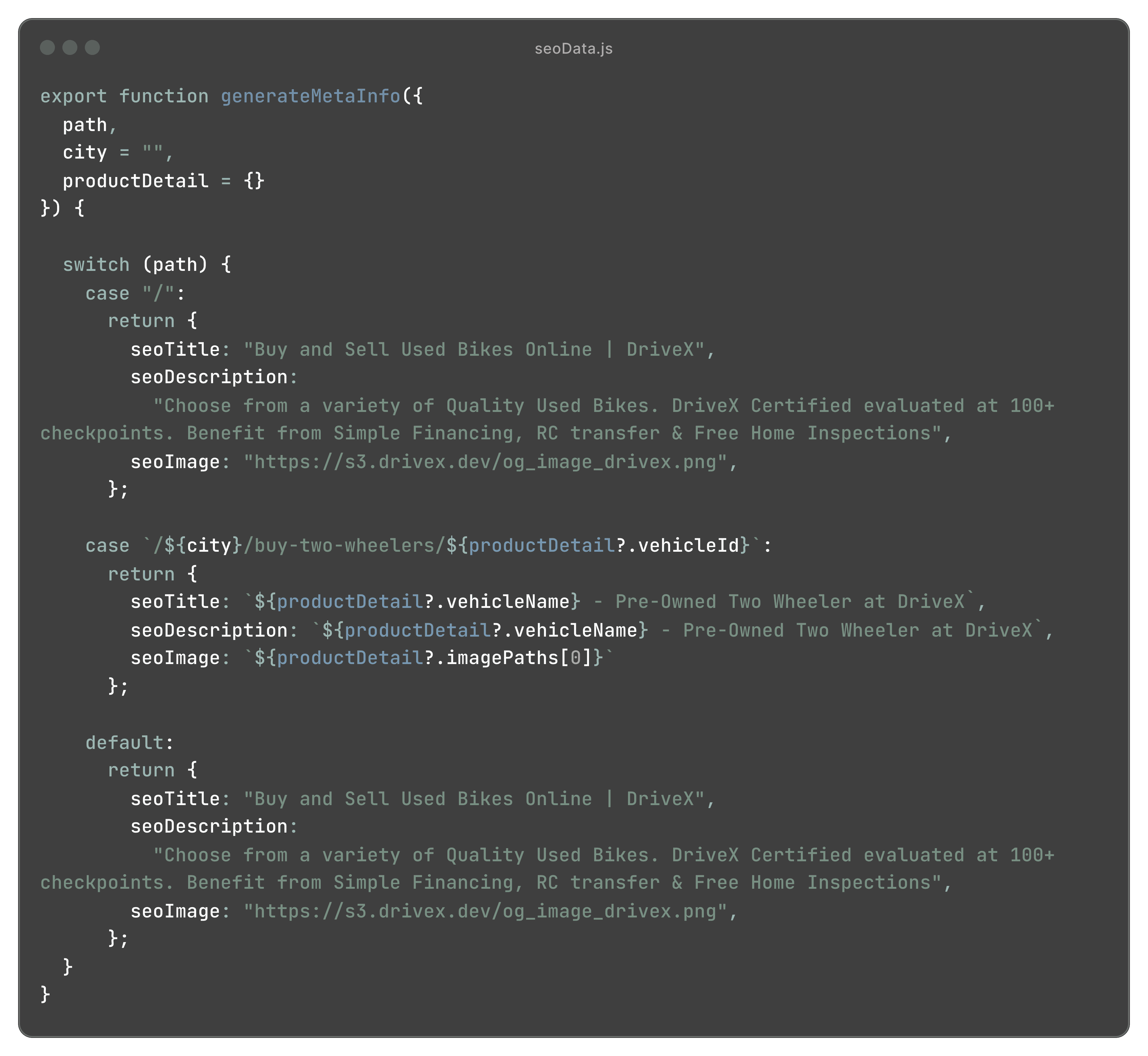
4) Dynamic Meta Information Generator
Create a seoData.js file to generate meta information. This file will contain logic to create meta tags dynamically based on the fetched data.

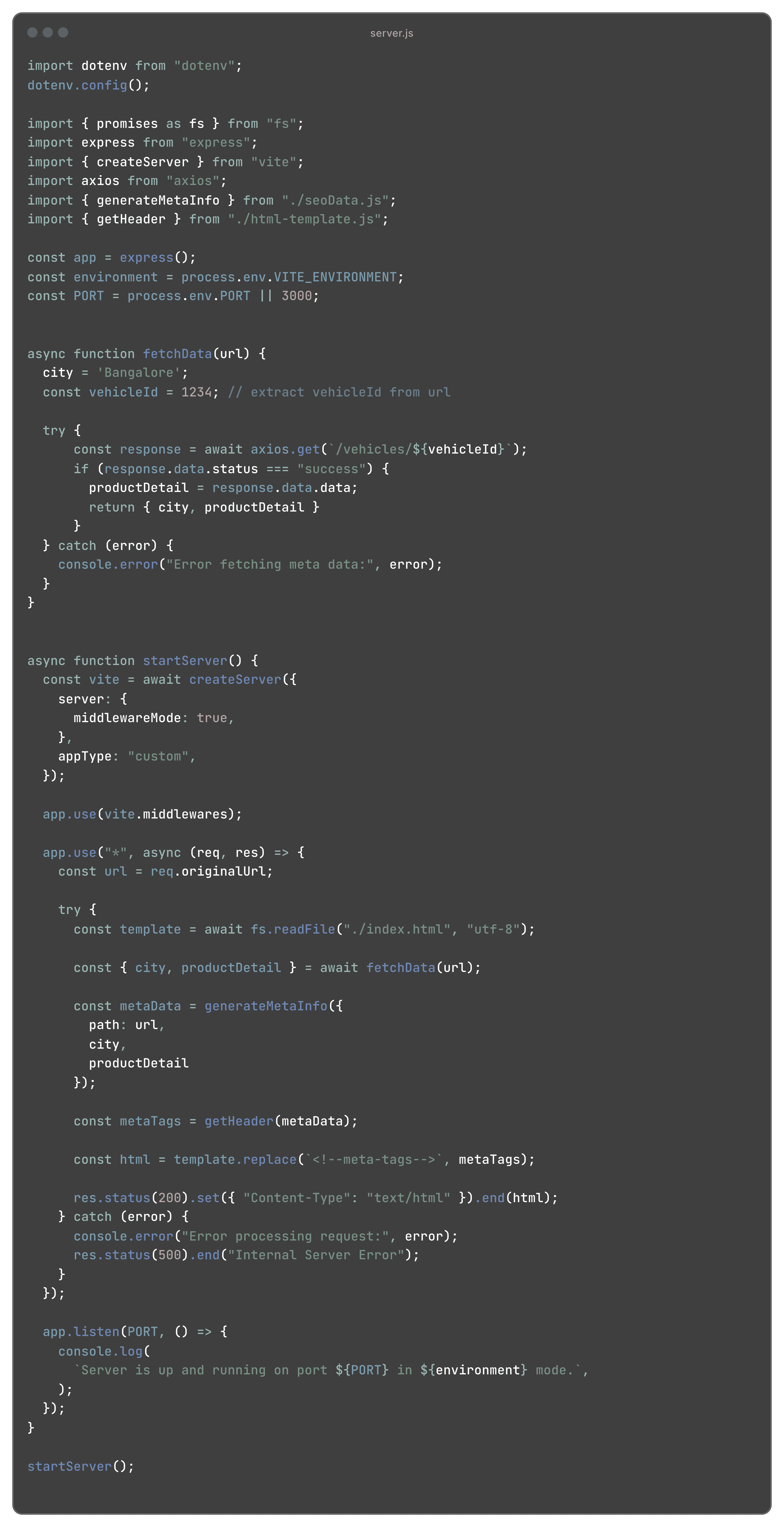
Final updated server.js file
Now, we have implemented dynamic handling of meta data based on URLs and rendered HTML meta tags for SEO purposes. This involves fetching specific details, such as city and product information, based on the URL path. The server reads an HTML template, dynamically generates meta tags using this data, and includes them in the served content.

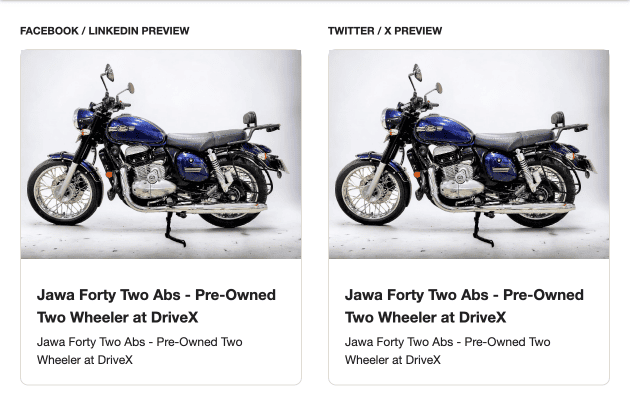
Now when you run node server.js in your terminal, you will be able to see link preview while sharing link on social media and dynamic meta tags in page source. 🎉

Conclusion
By following these steps, you have set up server-side rendering for the <head> part of your application using Express.js in your existing Vite setup. This approach allows you to enhance your SEO and ensure that shared links display the correct meta information without the need to switch to Next.js or additional costs with Prerender.io. Additionally, while libraries like react-helmet-async are useful for managing meta tags in the DOM, they do not provide the SSR capabilities needed for SEO improvements. Happy coding! 🧑🏻💻